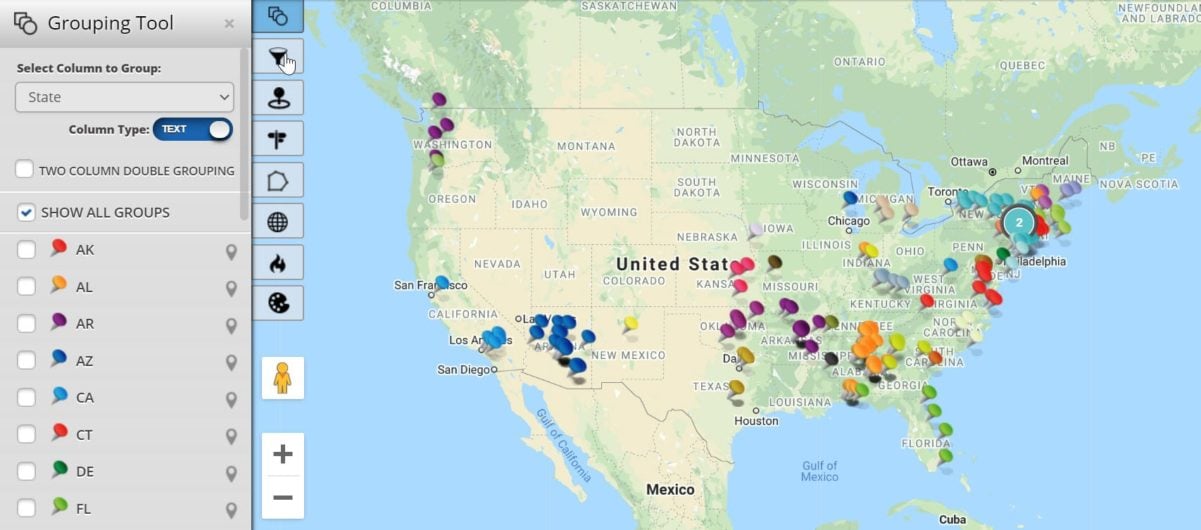
Map Legend Html. The section below displays the entire code you need to create the map and legend. Definition and Usage The <legend> tag defines a caption for the <fieldset> element. More Examples Example Let the fieldset caption float to the right (with CSS): Add a custom legend to your map from HTML contained in your code. <map>: The Image Map element The <map> HTML element is used with <area> elements to define an image map (a clickable link area). This involves creating the layout and styling for the legend elements in the same way one would build a web page. The map below contains a legend that provides information about three different custom markers on the map. I am trying to add a legend in my Leaflet map at the bottom right corner, Ive actually written the code halfway near the end of the code and I do not know how to continue, I want it displayed in the bottom right corner such that the legend is in a rectangle box with the heading 'Legend' and the categories 'Tobacco', 'Whiskey', 'Beer' , 'Cigar',. The advantage with html/css is that you can quickly make edits to the legend directly in TileMill, and maintain the ability to manipulate the legend styling with css even after the map has been exported to MBTile format. HTML preprocessors can make writing HTML more powerful or convenient.

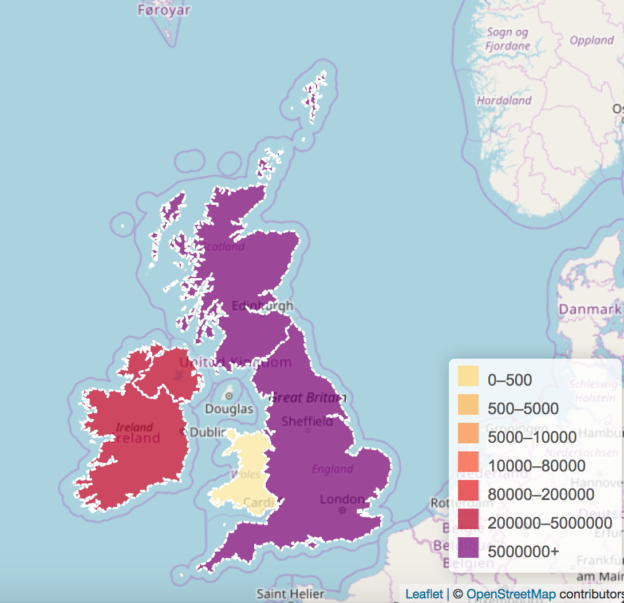
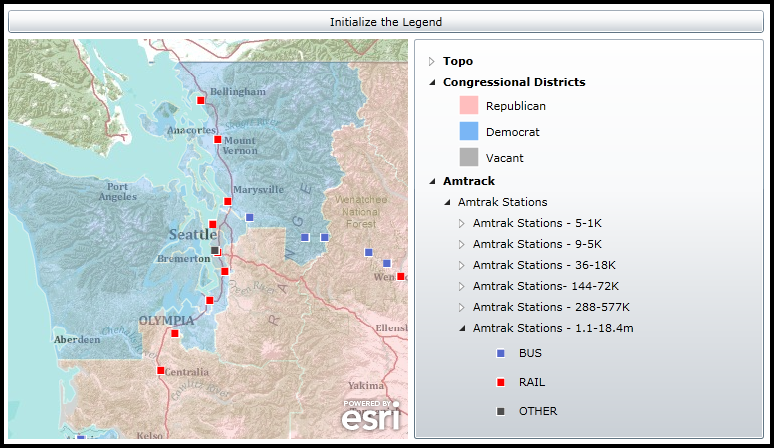
Map Legend Html. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug.. // Create the legend and display on the map var legend = document.createElement('div'); legend.id = 'ts-map-legend'; //plug in . This involves creating the layout and styling for the legend elements in the same way one would build a web page. When you click "Insert" "Legend…" the first prompt in Legend Wizard asks you to select the layers from your table of contents that you want to be included in the legend. The map below contains a legend that provides information about three different custom markers on the map. More Examples Example Let the fieldset caption float to the right (with CSS): Add a custom legend to your map from HTML contained in your code. <map>: The Image Map element The <map> HTML element is used with <area> elements to define an image map (a clickable link area). Map Legend Html.
An effort to model Iowa Under the bill, Wisconsin's legislature would vote up or down on the five-member committee's proposed.
Do I use div element for little squares of color or a span element?
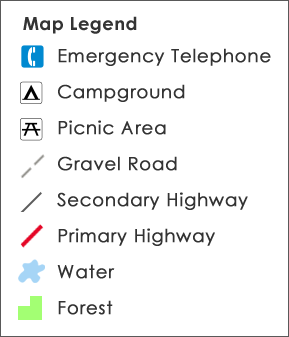
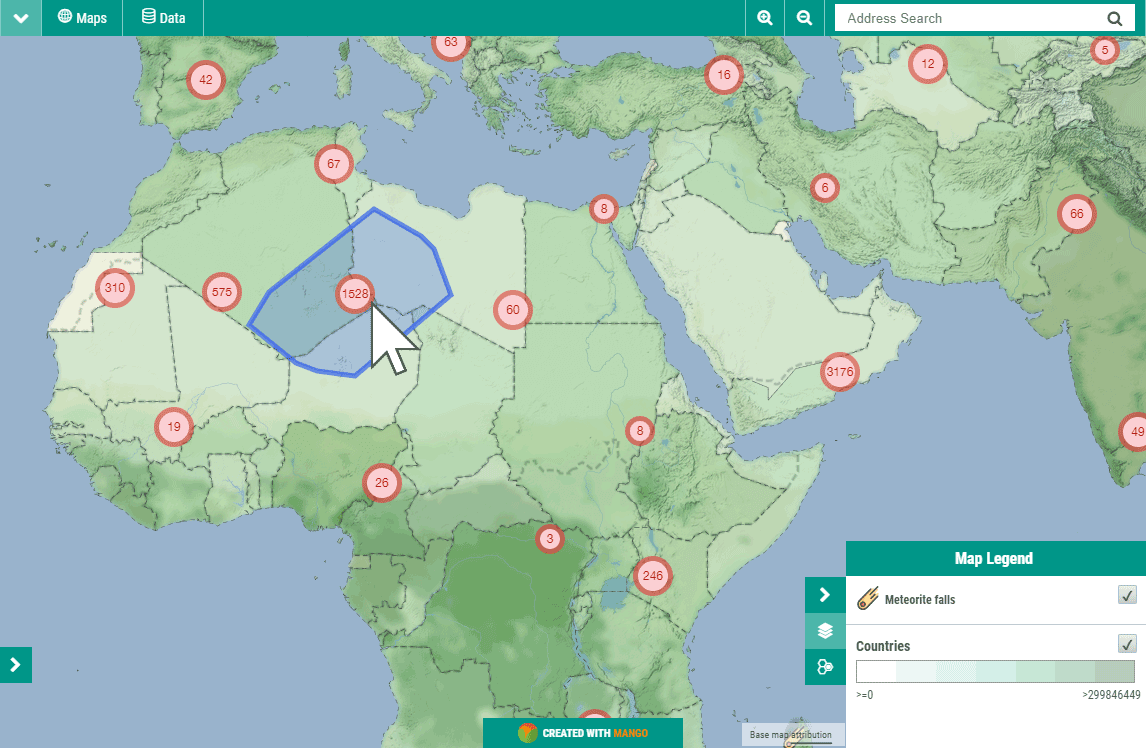
Map Legend Html. HTML preprocessors can make writing HTML more powerful or convenient. A Legend is a key on a Maps that contains descriptions for swatches of symbols. We cannot directly use the scale via quantize.scale () // as this returns only the minimum and maximum. Event Attributes The <legend> tag also supports the Event Attributes in HTML. It can be represented in various colors, shapes or other identifiers based on the data and provides valuable information for interpreting what the Maps are displaying.
Map Legend Html.